WordPressのウィジェットのタグクラウドのカスタマイズ方法
ウィジェットのタグクラウドは、初期設定ではよく使う項目が拡大され、個人的にあまり好きではないので以前のブログと同じような感じで表示されるようにしました。
functions.phpに以下を追加します
function my_tag_cloud_filter($args) {
$myargs = array(
'smallest' => 10, // 最小文字サイズは 10pt
'largest' => 10, // 最大文字サイズは 10pt
'number' => 100, // 一度に表示するのは100タグまで
'order' => 'ASC', // 表示順は昇順で
);
return $myargs;
}
add_filter('widget_tag_cloud_args', 'my_tag_cloud_filter');
スタイルシート(Simplicityテーマではstyle.css)に以下を追加します
.tagcloud {
position: relative;
overflow: hidden;
padding: 0 22px 0 14px;
text-align: left;
}
.tagcloud a {
display: inline-block;
background: #2096c7;
white-space: nowrap;
font-size: 100%;
color: #ffffff;
line-height: 1.6;
padding: 3px 8px;
margin-bottom: 5px;
text-decoration: none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.tagcloud a:hover {
background: #303030;
}
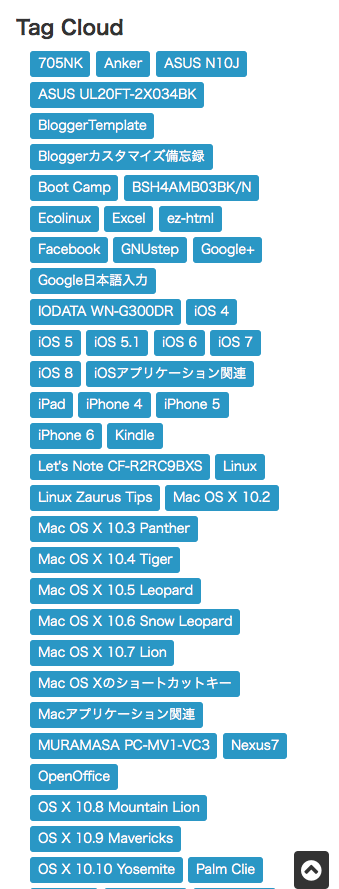
こんな感じで表示されました。
2016年1月2日追記
WordPress 4.4以降では上記の方法では、うまく動作しません。
WordPress 4.4以降では以下の方法
https://kumadoumei.net/2016/01/wordpress-4-4-tag-cloud/
で動作いたします。













ディスカッション
コメント一覧
まだ、コメントがありません