はてなブログ、Simplicity以外のサイトでもブログカードを設置する方法
私が使用しているWordPressのテーマ「Simplicity」ではURIをコピペするだけで内部URIでは独自の、外部URIでは、はてなの「ブログカード拡張機能」を利用してブログカードを作成することができます。
大変素晴らしい機能ですが、「Simplicity」以外のテーマに変更するとブログカードがただのURIの文字列になってしまうという欠点があります。
「Simplicity」の作者のわいひらさんが、テーマのカスタマイズ方法を解説して下さっているので、この通りやれば他のテーマでもURIのコピペでブログカードの設置ができるようになりますが、パソコンが苦手な方だとちょっと大変ですね。
http://nelog.jp/wordpress-hatena-blog-card
しかし、しゅんぼーさんがどんなサイトにもブログカードを設置できるブックマークレットを作成しているのでご紹介したいと思います。
http://itopia.teambog.net/2014/09/06/4899
ブログカードとは
元々ははてなブログで「リンク挿入」機能を利用する際に、さまざまなWebページを、タイトルや概要、アイキャッチ画像などをコンパクトにまとまった形式で埋め込むことができる機能です。
現在はoEmbed APIを利用して、はてなブログ以外のサイトでもブログカードを設置することができます。
具体的には
https://kumadoumei.net/2011/07/mac-os-x-106active-directory/
こんな感じのやつです。
ブックマークレットとは
通常ウェブブラウザでブックマーク(お気に入り)を選ぶと、登録しておいたURIに遷移します。
URIの代わりにJavaScriptのプログラムコードをブックマークしておくことで、それを選んだ時にプログラムが実行される機能をブックマークレットと言います。
実装方法
javascript:prompt(%22%E3%83%96%E3%83%AD%E3%82%B0%E3%82%AB%E3%83%BC%E3%83%89%E3%81%AE%E3%82%BF%E3%82%B0%22,'%3Ciframe%20style=%22width:100%25;height:155px;max-width:100%25;margin:0%200%201.7rem;display:block;%22title=%22'+document.title+'%22src=%22http://hatenablog.com/embed?url='+location.href+'%22width=%22300%22height=%22150%22frameborder=%220%22scrolling=%22no%22%3E%3C/iframe%3E');
予め上記のコードをコピーしておきます。
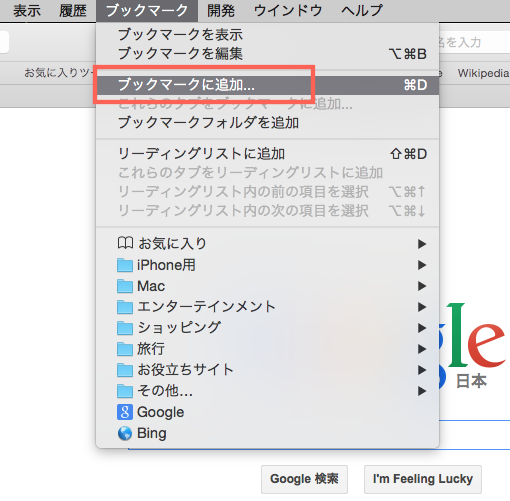
GoogleでもYahoo!でも何でもいいので、ブラウザのブックマークへ追加します。
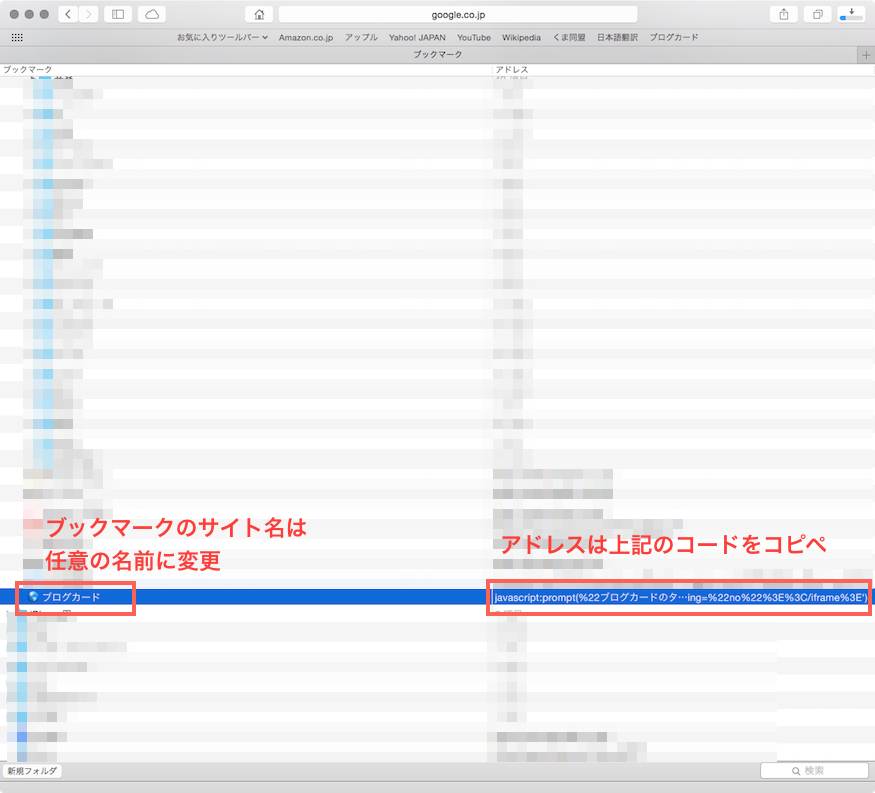
ブックマークのサイト名は「ブログカード」など後から見てわかる任意の名前に変更します。
ブックマークのアドレスは上記のコピーしたコードを貼り付けします。
使い方
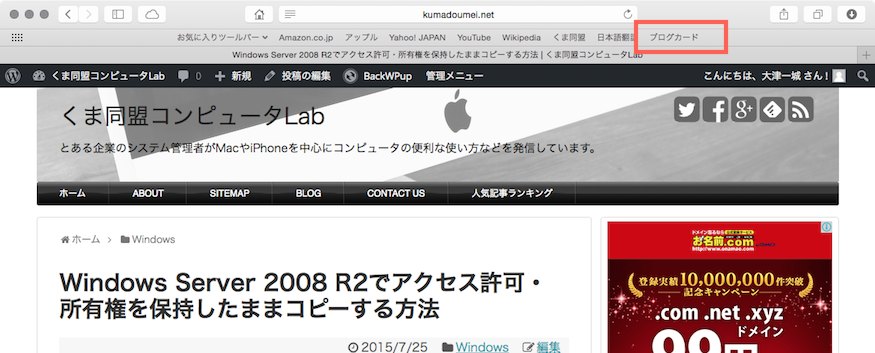
ブログカードを作成したいサイトを表示し、先ほど登録したブックマークレットをクリックします。
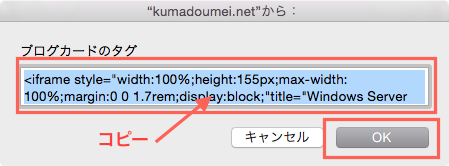
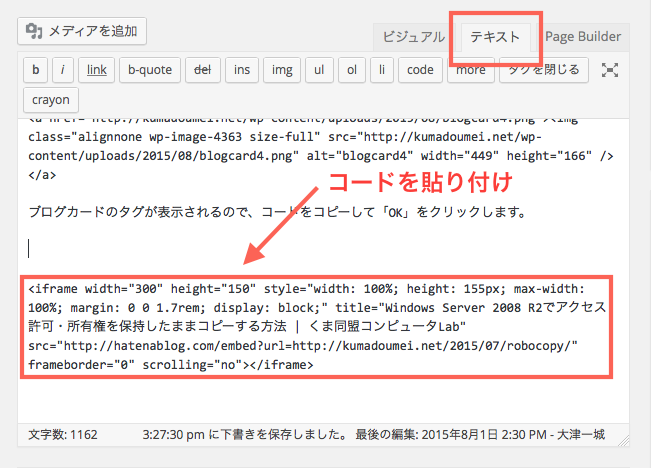
ブログカードのタグが表示されるので、コードをコピーして「OK」をクリックします。
WordPressであれば、WordPressの編集画面の「テキスト」タブを選び、他のブログサービスであれば、HTMLの編集画面からブログカードのコードを貼り付けします。
完成
こんな感じでインラインフレームでブログカードが表示されます。
注意点
このブックマークレットも「Simplicity」の外部URIのブログカードは、はてなの「ブログカード拡張機能」を使用しています。
したがって以下の注意点があります。
- はてな側がこういった外部からiframeを使った利用をよしとするかは不明
- はてな側が仕様を変更した場合は、利用できなくなる可能性がある
- はてなサービスが、もしなくなると利用できなくなる
はてな次第では使用できなくなる恐れがあることだけは覚えておかなくてはなりません。















ディスカッション
コメント一覧
まだ、コメントがありません