WordPressのSimplicityテーマ用の緑色のスキンを作りました
「くま同盟コンピュータLab」及び
http://note-plus.ever.jp/
ではSimplicityというテーマを使用しています。
Simplicityではスキン機能により簡単に外観を変更できますが、緑色を基調にしたスキンが無かったため自作してみました。
使い方
- /wp/wp-content/themes/simplicity/skins/
のskin-templateフォルダをコピーして任意のフォルダ名(greenなど)をつけます。 - そのフォルダのstyle.cssに以下のスタイルシートをコピペして上書き保存します。
- WordPress管理メニュー>「カスタマイズ」のスキンから「Green」を選択します。
コピペする内容
/*
Name: Green
Priority: 100
*/
#navi ul,
#navi ul.sub-menu,
#navi ul.children,
.post-meta,
blockquote,
.article th,
#s,
#comment-area input[type="text"], #comment-area textarea,
input[type="text"], input[type="url"], input[type="password"], input[type="email"], input[type="search"], input[type="tel"], textarea,
#footer,
.category-description{
background-color:#CAE3BF;
border-color:#009900;
}
.navigation a:hover{
background-color:#009900;
}
#main,
#navi ul,
#navi ul.sub-menu,
#navi ul.children,
#main #list .entry,
.article th,
.article td,
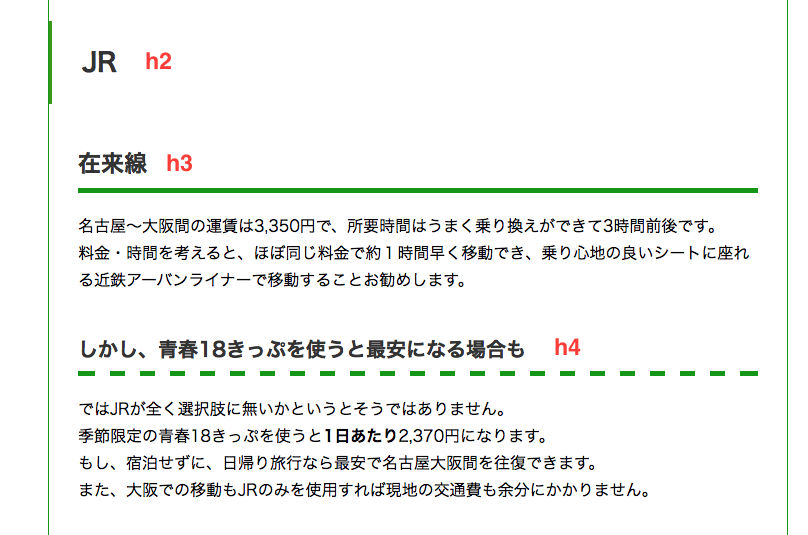
.article h3, #comment-area h3, #related-entries h3,
.article h4,
a.page-numbers, .pager .current,
.page-link span, .comment-page-link span, .comment-page-link a,
.navigation > div,
.navigation > div + div,
#s,
#comment-area input[type="text"], #comment-area textarea,
input[type="text"], input[type="url"], input[type="password"], input[type="email"], input[type="search"], textarea{
border-color:#009900;
}
#navi ul li a:hover,
#page-top a:hover,
#mobile-menu a:hover,
.pager a:hover,
.pager .current,
.page-link span, .comment-page-link span, .comment-page-link a,
.page-link a span:hover,
.comment-page-link a:hover{
background-color:#009900;
}
blockquote{
border-color:#CAE3BF;
}
blockquote:before,
blockquote:after,
.navigation a i{
color:#009900;
}
ul.snsp li a{
color:#339900;
}
.article h2{
border-left:#339900 solid 3px;
}
#page-top a,
#mobile-menu a{
background-color:#339900;
}
#page-top a:hover,
#mobile-menu a:hover{
background-color:#339900;
opacity:0.7;
}
#navi .menu{
border-radius:5px;
}
#navi .menu > li > a{
padding:0.5em 0.7em;
}
#footer,
#footer h4,
#footer a {
color: #111;
}
出来上がりはこんな感じです。
よろしかったらご利用下さい。











ディスカッション
コメント一覧
まだ、コメントがありません