WordPressでGoogle adsenseのページ単位の広告を設置する方法
久しぶりにGoogle Adsenseの管理画面に入ったら「ページ単位の広告」の案内が表示されたので設定してみることにしました。
「ページ単位の広告」とは
モバイル専用広告の2種類があります。
アンカー広告
スマートフォンからアクセスした時に画面の下部に広告が表示されます。
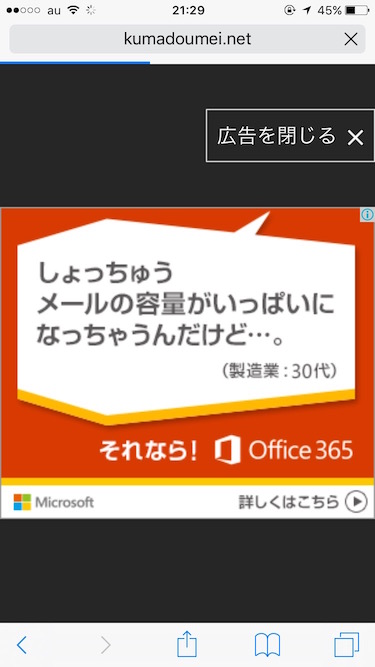
モバイル全画面広告
ページを読み込んでいる間に画面全体に広告が表示されます。
設置方法
指定されたコードを<head> タグ(または、<body> の最上部)に貼り付けします。
WordPressでの具体的な方法を以下から説明します。
WordPressでの設置方法
Google Adsenseの管理画面にログインし、
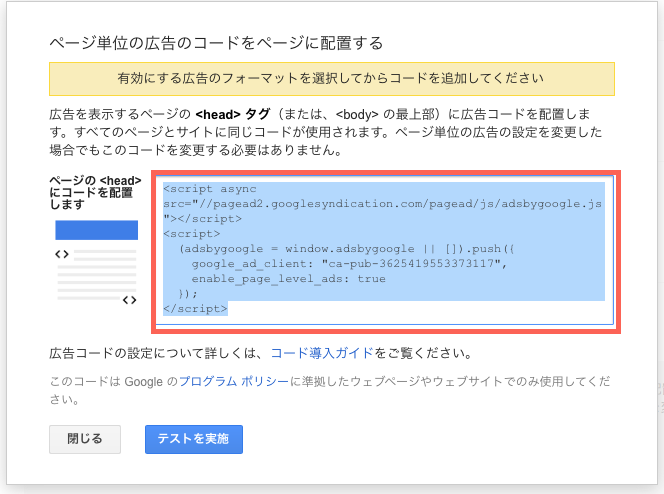
「広告の設定」>「ページ単位の広告」>「コードを取得」をクリックします。
赤枠の部分のコードをコピーします。
WordPressにログインし、
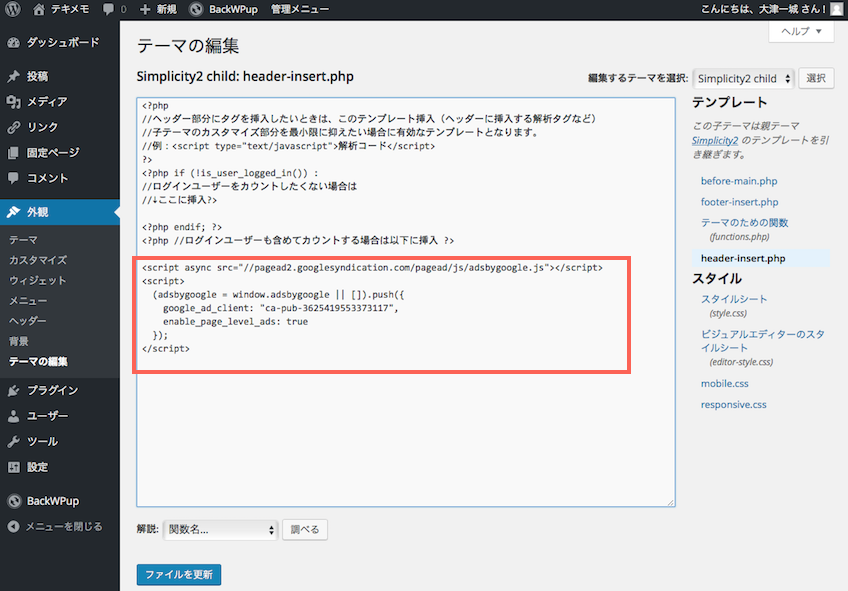
「外観」>「テーマの編集」
をクリックし、「header.php」の中の<head>と</head>の間に貼り付けます。
しかし、私が使用している「Simplicity」テーマ(子テーマでも)では「header-insert.php」に貼り付けるだけでできます。
テスト方法
スマートフォンから設定したWordPressのサイトへアクセスし、URIの最後に「#googleads」を追加します。
例:https://kumadoumei.net/#googleads





















ディスカッション
コメント一覧
まだ、コメントがありません