自分のサイトを様々な解像度で画面レイアウトを確認する方法
2015年4月21日からGoogleがモバイルフレンドリーなサイトのランクを上げるアルゴリズムの変更を行いました。
それに伴い、レスポンシブデザインなサイトにするなどの対応をされた方が多いと思います。
しかし、各端末によって画面解像度が微妙に異なり、どのように表示されるか気になるところですが、確認だけのために複数の端末をわざわざ購入するわけにはいきません。
そんな時は「Screenfly」というサービスを利用するとWebページ上で簡単に各端末、各画面解像度での表示を確認することができます。
「Screenfly」を使ってみる
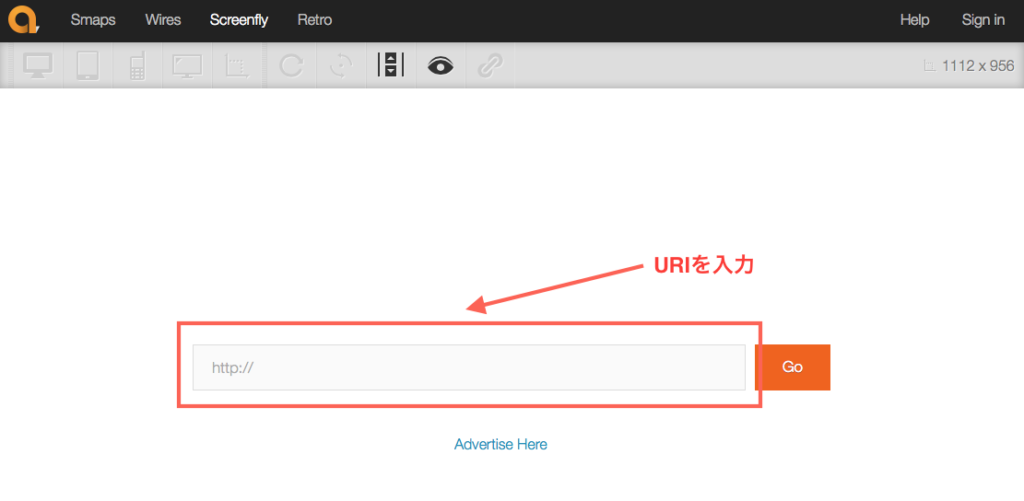
http://quirktools.com/screenfly/
へアクセスし、確認したいURIを入力します。
表示したい端末の種類を選びます。
初期状態では表示しているパソコンのブラウザのユーザーエージェントでアクセスします。
サイトによっては解像度だけでなく、ブラウザのユーザーエージェントによって表示を変えている場合もあるかと思います。
その場合、「目の形」をしたアイコンをクリックするとプロキシサーバーを経由して、選択した端末のユーザーエージェントに変更して表示します。
目のアイコンをクリックせずiPhone 6を選んだ状態
パソコンの表示のまま解像度が単に狭くなっただけです。
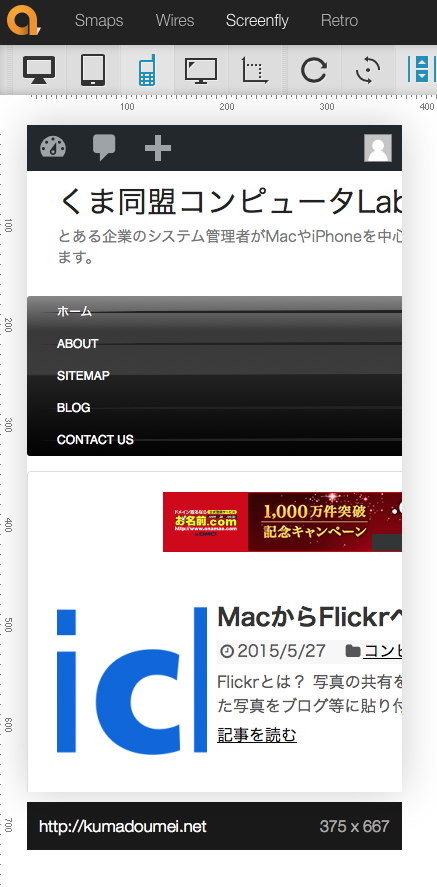
目のアイコンをクリックしてiPhone 6を選んだ状態
実際のiPhone 6でアクセスしたのとほぼ同じ表示です。
対応している端末の種類及び解像度は?
「Screenfly」で対応している端末の種類及び解像度は以下の通りです。
「PC」
10″ Netbook 1024×600
12″ Netbook 1024×768
13″ Notebook 1280×800
15″ Notebook 1366×768
19″ Desktop 1440×900
20″ Desktop 1600×900
22″ Desktop 1680×1050
23″ Desktop 1920×1080
24″ Desktop 1920×1200
「Tablet」
Kindle Fire HD7 533×853
Kindle Fire 600×800
Samsung Galaxy Tab 600×1024
Apple iPad(All) 768×1024
Kindle Fire HD 8.9 800×1280
「Mobile」
Motorola RAZR V3m 176×220
Motorola RAZR V8 240×320
BlackBerry8300 320×240
Apple iPhone3/4 320×480
LG OptimusS 320×480
Samsung Galaxy S2 320×533
Asus Galaxy 7 320×533
Apple iPhone 5 320×568
Samsung Galaxy S3/4 320×640
Samsung Galaxy S5 360×640
Apple iPhone 6 375×667
Apple iPhone 6 Plus 414×736
「Television」
480p Television 640×480
720p Television 1280×720
1080p Television 1920×1080













ディスカッション
コメント一覧
まだ、コメントがありません