iPadでスマートフォン用サイトを表示させたい
画面の解像度によって表示を変えるレスポンシブデザインのWebサイトではなく、ブラウザが吐き出すユーザーエージェントによって表示を振り分けるWebサイトの場合、iPadでは多くのサイトがパソコン用と同じ表示になります。
iPadのユーザーインターフェースを考えるとパソコン用サイトよりもiPhoneと同じスマートフォン用サイトを表示したい場合も出てくると思いますが、iOSに標準で搭載されているSafariはユーザーエージェントを変更することができません。
しかし、Safariと同じWebKitを使用したSleipnir Mobileではユーザーエージェントを変更し、iPadでスマートフォン用サイトを表示させることができます。
アクションボタンをタップします。
設定ボタンをタップします。
「詳細」をタップします。
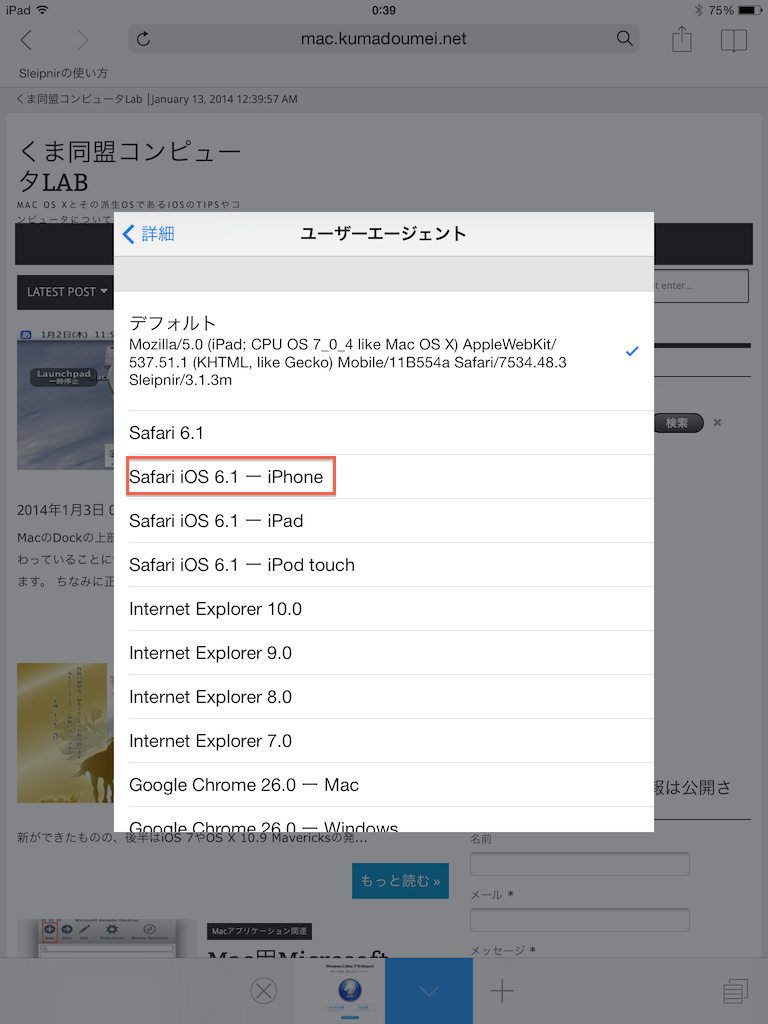
「ユーザーエージェント」をタップします。
「iPhone」のユーザーエージェントをタップします。
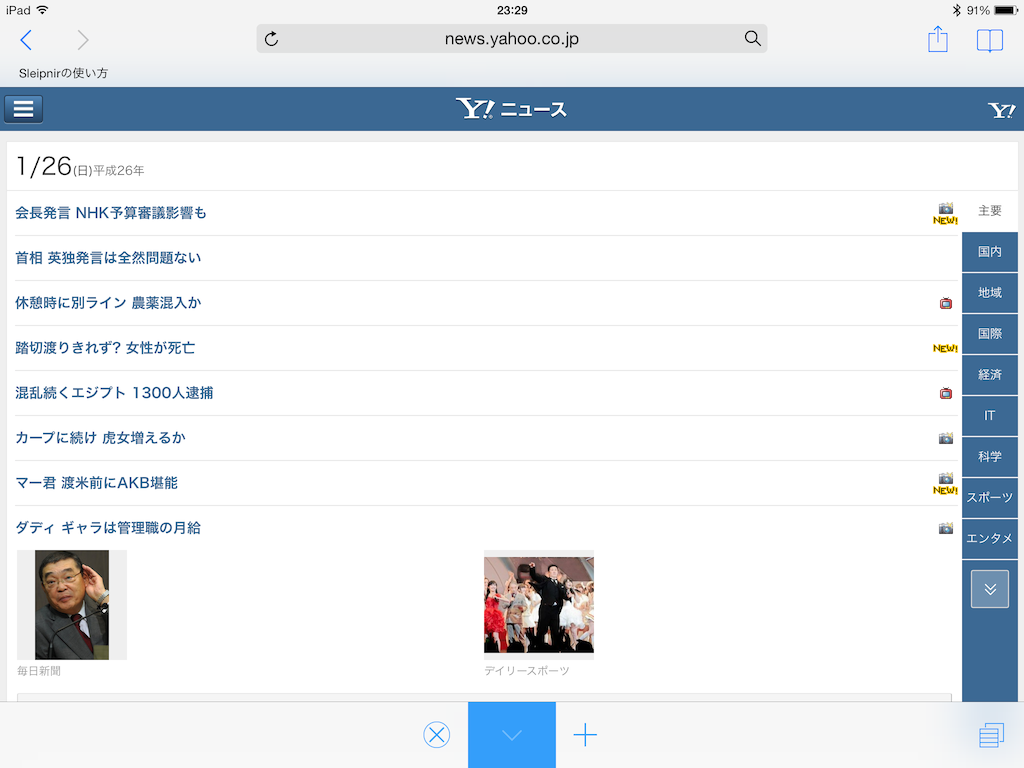
冒頭と同じサイトを表示するとスマートフォン用サイトが表示されました。



















ディスカッション
コメント一覧
まだ、コメントがありません