amazonアソシエイトのMobile PopoverをWordPressで設定する方法
「Mobile Popover」とは
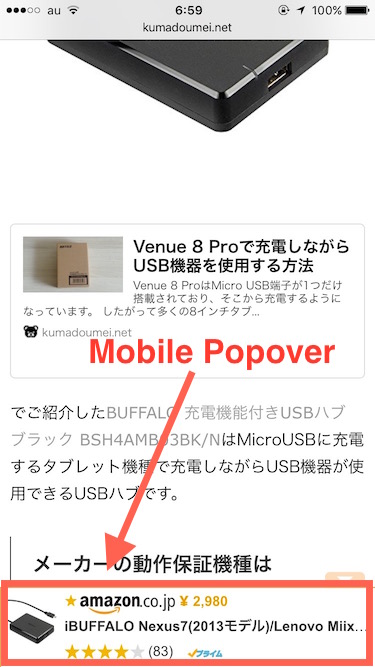
「Mobile Popover」はAmazonのモバイル専用ウィジェットです。
「Mobile Popover」を設置するとモバイル端末でページを見た際、画面内にAmazonの商品へのリンクがあると、その商品のオーバーレイ広告を画面下部に表示します。
通常のWebサイトで「Mobile Popover」を設置する場合、指定されたコードをhtmlの </body> タグの直前に貼り付けます。しかし、WordPressではHTMLを直接編集することができません。
WordPressで設定するには以下の方法で可能です。
WordPressでの設置方法
https://affiliate.amazon.co.jp/
へアクセスします。
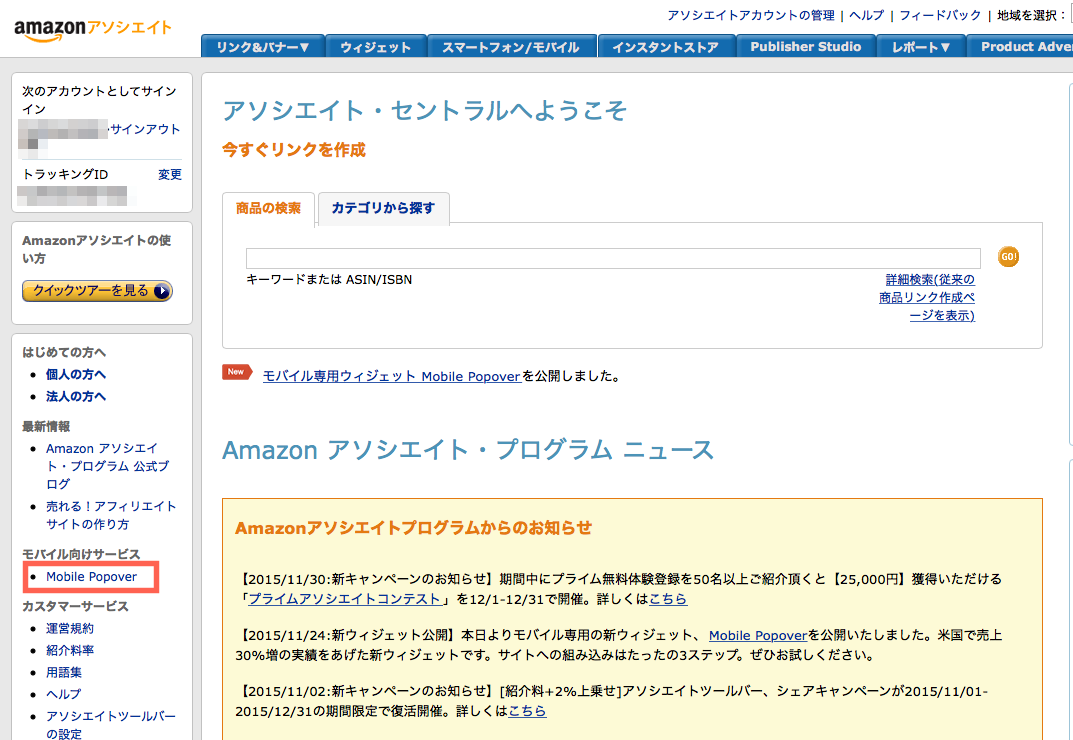
左メニューの「Mobile Popover」をクリックします。
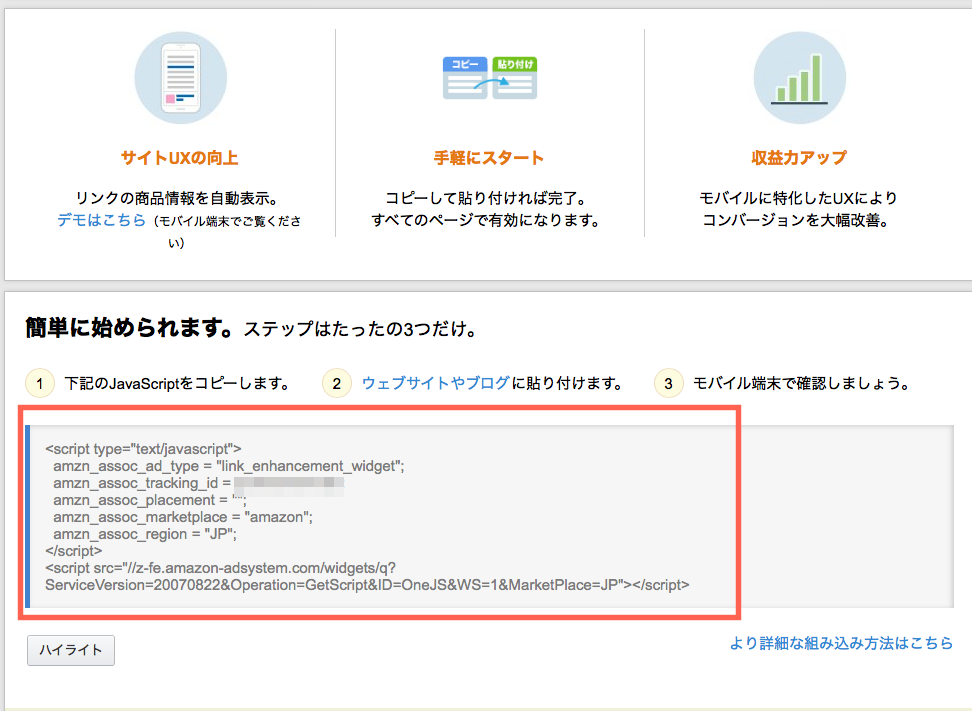
指定されたコードをコピーします。
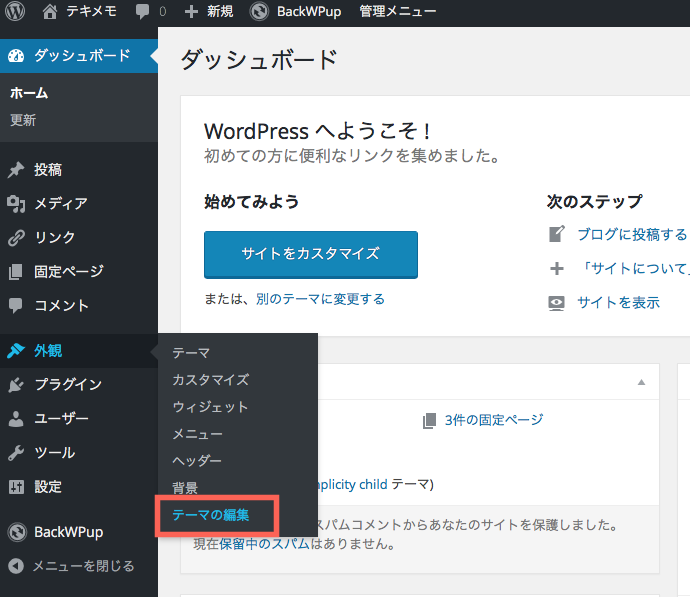
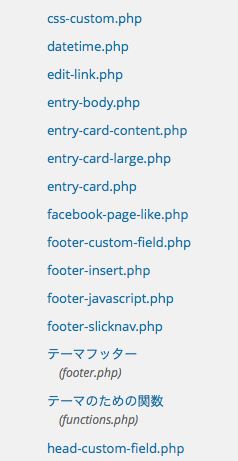
WordPressの管理画面へログインし、「外観」>「テーマの編集」をクリックします。
テーマフッター(footer.php)をクリックします。
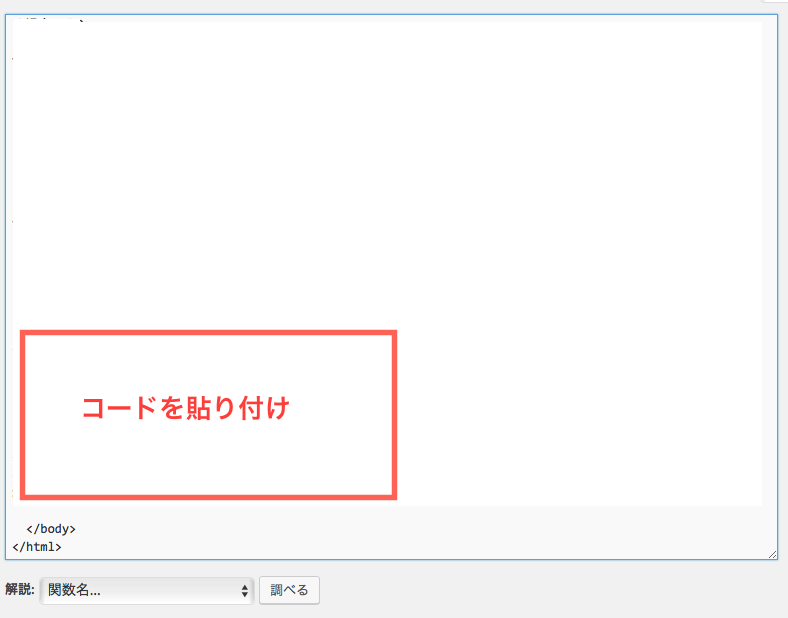
</body>の前に先ほどコピーしたコードを貼り付けして保存します。
以上で設定は完了です。
スマートフォンでアクセスし、Amazonのオーバーレイ広告が表示されれば成功です。
















ディスカッション
コメント一覧
まだ、コメントがありません