Googleカスタム検索を追加しました。
Bloggerへインポートした古い記事がGoogleのWeb検索では引っかかるのに、ブログ検索では引っかからないため、新たにカスタム検索のフォームを追加しました。
http://www.google.co.jp/cse/からウィザードに従って簡単に作成できますが、どうせなら右のメニューにフォームを作り、検索結果を本文の上に表示させることにしました。

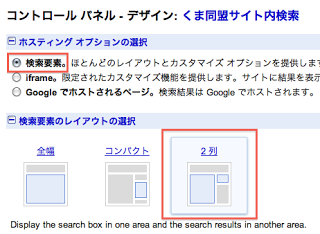
「デザイン」の画面の「ホスティングオプションの選択」では
- 「検索要素」
を選択します。
検索要素のレイアウトの選択では
- 「2列」
を選択します。

下のコードは「デザイン」→「HTMLの編集」→「テンプレートの編集」の「ウィジェットのテンプレートを展開」にチェックを付けます。
<div id=’main-wrapper’>
と
<b:section class=’main’ id=’main’ showaddelement=’no’>
の間に
<div id=”cse” style=”width:100%;”></div>
を追加します。
出来上がりはこんな感じになります。
<div id=’main-wrapper’>
<!– カスタム検索 –>
<div id=’cse’ style=’width:100%;’/>
<!– ここまで –>
<b:section class=’main’ id=’main’ showaddelement=’no’>
あとはテンプレートを保存すればカスタム検索の完成です。









ディスカッション
コメント一覧
まだ、コメントがありません