Bloggerで画像を挿入した時の文字列の回り込みの回避方法
私がBloggerで画像を挿入する時、画像とテキストを左寄せにしています。
しかし、画像を挿入し、左に寄せるとテキストが右に回り込んでしまいます。
そのため、画像の後に
<div style=”clear: both;”></div>
を挿入し、テキストの回り込みをクリアさせていました。
テキスト
画像とテキストが左寄せになるものの、画像とテキストの間に1行空いてしまう欠点がありました。
いろいろ弄っていたら、以下の方法で1行空くことなく、画像とテキストを左へ寄せることができました。
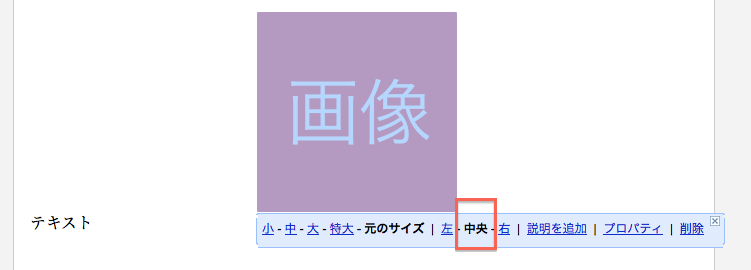
画像を挿入し、画像を中央寄せにします。
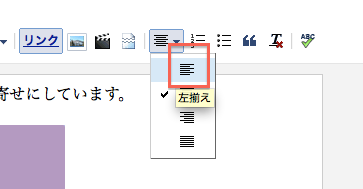
その後、画像を選択したまま、文字列の左寄せアイコンをクリックします。
その結果が以下になります。
テキスト
画像とテキストが左寄せになり、画像とテキストの間隔も1行空くことがなく、バランス良く配置されました。















ディスカッション
コメント一覧
まだ、コメントがありません