TumblrのVenusテーマでブログタイトルとナビゲーションメニューを左へ寄せる方法
TumblrのブログではVenusのテーマを使っています。
色々カスタマイズし、概ね満足していますが、今のところ唯一気に入らないのがタイトルとナビゲーションメニューがセンタリングされているところです。
以前の勤務先では社員がそれぞれの担当のところのWebサイトを更新していましたが、当時はWordPressなどのCMSは無くFrontPageを使っていました。
タイトルなどを左寄せで作成したら、社長や上司から「タイトルなどは目立たせるためにセンタリングさせなさい」と言われたので、「センタリングすると素人っぽくなって格好悪いからわざと左寄せにしている」と反論したところひどく叱られた覚えがあります。
しかし、ホームページビルダーで作ったサイトが一目でわかるように、無駄にセンタリングすると素人が作った感が出てみっともないと思う感覚は今でも間違えていないと思っています。
さて、話は脱線してしまいましたが、Venusのテーマのタイトルとナビゲーションメニューのセンタリングが自分のセンスには合わないので、スタイルシートで左寄せさせることにしました。
スタイルシートの追加
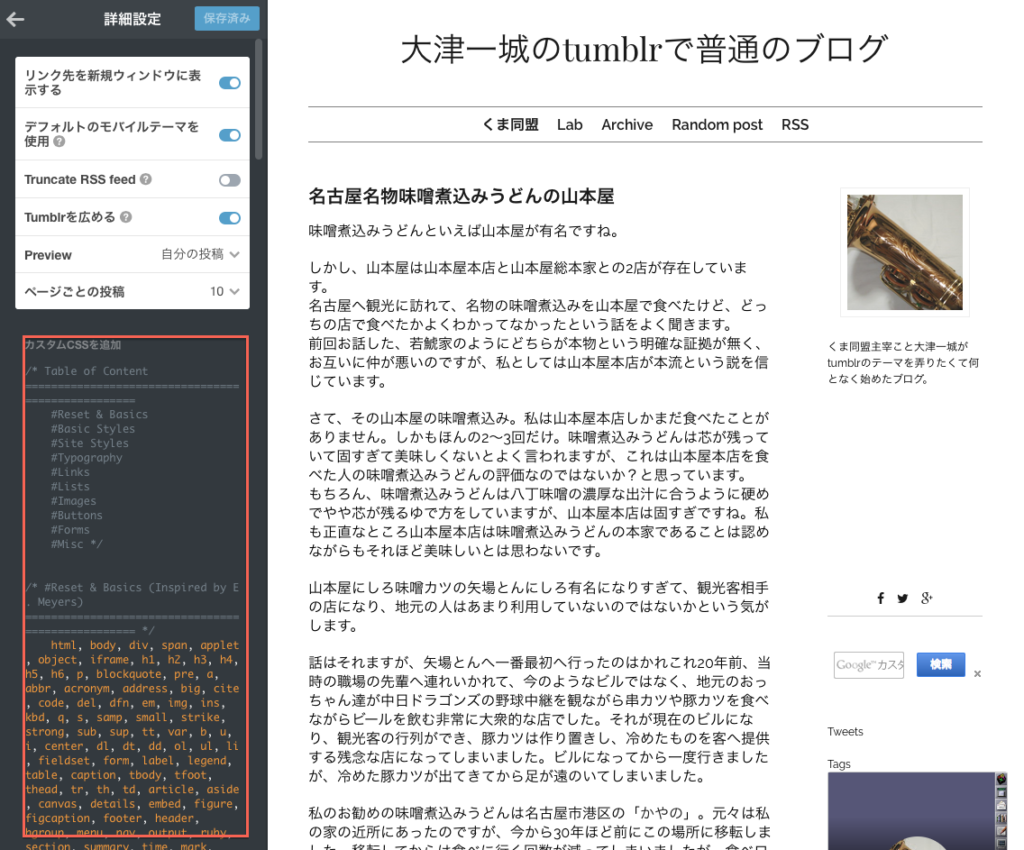
「ダッシュボード」>「カスタマイズ」>「詳細設定」>「カスタムCSSを追加」
.header h2 {
text-align: left;
margin: 30px 0 40px 0;
font-size: 36px;
padding-left: 10px;
}
.navigation ul {
margin: 0;
padding: 0;
width: 100%;
text-align: left;
}
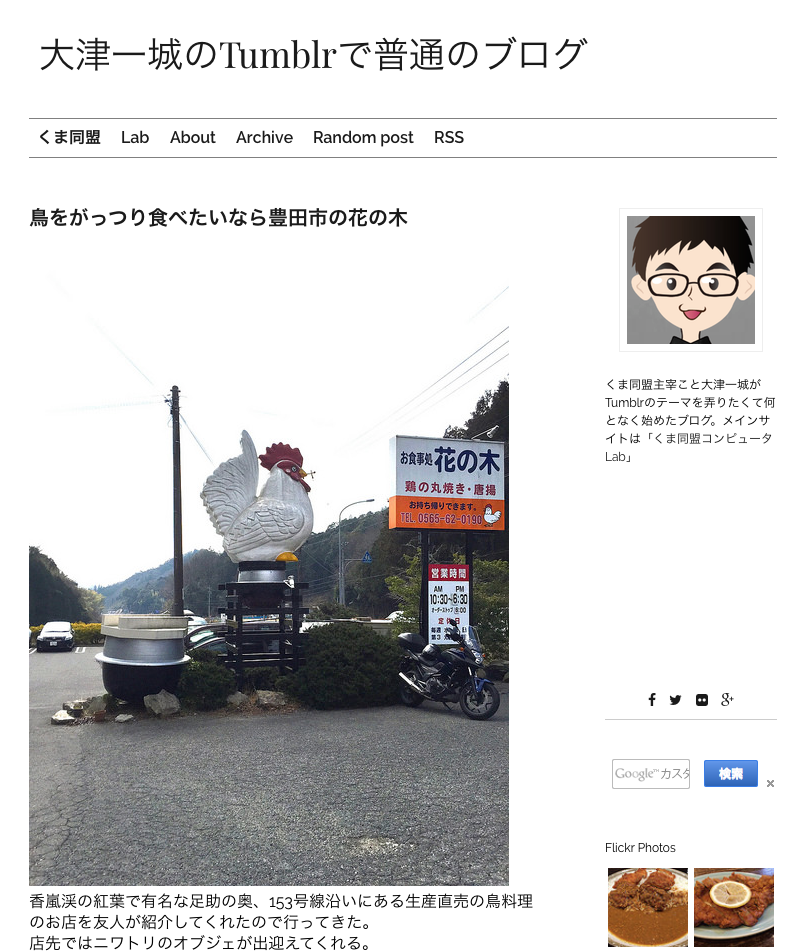
良い感じに左寄せになりました。
過去に追加したスタイルシートを含め「カスタムCSSを追加」に記述してあるスタイルシートは以下のようになりました。
/*
* Skeleton V1.2
* Copyright 2011, Dave Gamache
* www.getskeleton.com
* Free to use under the MIT license.
* http://www.opensource.org/licenses/mit-license.php
* 6/20/2012
*//* Table of Content
==================================================
#Reset & Basics
#Basic Styles
#Site Styles
#Typography
#Links
#Lists
#Images
#Buttons
#Forms
#Misc *//* #Reset & Basics (Inspired by E. Meyers)
================================================== */
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline; }
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block; }
body {
line-height: 1; }
ol, ul {
list-style: none; }
blockquote, q {
quotes: none; }
blockquote:before, blockquote:after,
q:before, q:after {
content: ”;
content: none; }
table {
border-collapse: collapse;
border-spacing: 0; }/* #Basic Styles
================================================== */
body {
background: #fff;
font: 16px/21px Raleway, sans-serif;
-webkit-font-smoothing: antialiased; /* Fix for webkit rendering */
-webkit-text-size-adjust: 100%;
}/* #Typography
================================================== */
h1, h2, h3, h4, h5, h6 {
font-family: “Playfair Display”, “Times New Roman”, serif;
font-weight: normal; }
h1 a, h2 a, h3 a, h4 a, h5 a, h6 a { font-weight: inherit; line-height: 140%;}
h1 {
font-size: 26px;
margin-bottom: 14px;
}
h2 {
font-size: 24px;
margin-bottom: 10px;
}
h3 {
font-size: 20px;
margin-bottom: 8px;
}
h4 {
font-size: 18px;
margin-bottom: 4px;
}
h5 {
font-size: 17px;
}
h6 {
font-size: 14px;
}
.subheader { color: #000; }
p { margin: 0 0 20px 0; }
p img { margin: 0; }
p.lead { font-size: 21px; line-height: 27px; color: #000; }
em { font-style: italic; }
strong { font-weight: bold; color: #000; }
small { font-size: 100%; }
/* Blockquotes */
blockquote{
background-color:#f5f5f5;
color: #000;
padding:2.6em 1em 1em;
position:relative;
}
blockquote:before{
content:”“”;
font-size:600%;
line-height:1em;
font-family:”MS Pゴシック”,sans-serif;
color:#999;
position:absolute;
left:0;
top:0;
}
/* #Lists
================================================== */
ul, ol { margin-bottom: 20px; }
ul { list-style: none inside; }
.article ul { list-style: disc inside; }
ol { list-style: decimal; }
ol, ul.square, ul.circle, ul.disc { margin-left: 20px; }
ul.square { list-style: square outside; }
ul.circle { list-style: circle outside; }
ul.disc { list-style: disc outside; }
ul ul, ul ol,
ol ol, ol ul { margin: 4px 0 5px 30px; font-size: 90%; }
ul ul li, ul ol li,
ol ol li, ol ul li { margin-bottom: 6px; }
li { line-height: 18px; margin-bottom: 12px; }
ul.large li { line-height: 21px; }
li p { line-height: 21px; }
/* #Images
================================================== */
img.scale-with-grid {
max-width: 100%;
height: auto; }/* #Buttons
================================================== */
.button,
button,
input[type=”submit”],
input[type=”reset”],
input[type=”button”] {
background: #eee; /* Old browsers */
background: #eee -moz-linear-gradient(top, rgba(255,255,255,.2) 0%, rgba(0,0,0,.2) 100%); /* FF3.6+ */
background: #eee -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,.2)), color-stop(100%,rgba(0,0,0,.2))); /* Chrome,Safari4+ */
background: #eee -webkit-linear-gradient(top, rgba(255,255,255,.2) 0%,rgba(0,0,0,.2) 100%); /* Chrome10+,Safari5.1+ */
background: #eee -o-linear-gradient(top, rgba(255,255,255,.2) 0%,rgba(0,0,0,.2) 100%); /* Opera11.10+ */
background: #eee -ms-linear-gradient(top, rgba(255,255,255,.2) 0%,rgba(0,0,0,.2) 100%); /* IE10+ */
background: #eee linear-gradient(top, rgba(255,255,255,.2) 0%,rgba(0,0,0,.2) 100%); /* W3C */
border: 1px solid #aaa;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
color: #444;
display: inline-block;
font-size: 11px;
font-weight: bold;
text-decoration: none;
text-shadow: 0 1px rgba(255, 255, 255, .75);
cursor: pointer;
margin-bottom: 20px;
line-height: normal;
padding: 8px 10px;
font-family: “HelveticaNeue”, “Helvetica Neue”, Helvetica, Arial, sans-serif; }
.button:hover,
button:hover,
input[type=”submit”]:hover,
input[type=”reset”]:hover,
input[type=”button”]:hover {
color: #222;
background: #ddd; /* Old browsers */
background: #ddd -moz-linear-gradient(top, rgba(255,255,255,.3) 0%, rgba(0,0,0,.3) 100%); /* FF3.6+ */
background: #ddd -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,.3)), color-stop(100%,rgba(0,0,0,.3))); /* Chrome,Safari4+ */
background: #ddd -webkit-linear-gradient(top, rgba(255,255,255,.3) 0%,rgba(0,0,0,.3) 100%); /* Chrome10+,Safari5.1+ */
background: #ddd -o-linear-gradient(top, rgba(255,255,255,.3) 0%,rgba(0,0,0,.3) 100%); /* Opera11.10+ */
background: #ddd -ms-linear-gradient(top, rgba(255,255,255,.3) 0%,rgba(0,0,0,.3) 100%); /* IE10+ */
background: #ddd linear-gradient(top, rgba(255,255,255,.3) 0%,rgba(0,0,0,.3) 100%); /* W3C */
border: 1px solid #888;
border-top: 1px solid #aaa;
border-left: 1px solid #aaa; }
.button:active,
button:active,
input[type=”submit”]:active,
input[type=”reset”]:active,
input[type=”button”]:active {
border: 1px solid #666;
background: #ccc; /* Old browsers */
background: #ccc -moz-linear-gradient(top, rgba(255,255,255,.35) 0%, rgba(10,10,10,.4) 100%); /* FF3.6+ */
background: #ccc -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,.35)), color-stop(100%,rgba(10,10,10,.4))); /* Chrome,Safari4+ */
background: #ccc -webkit-linear-gradient(top, rgba(255,255,255,.35) 0%,rgba(10,10,10,.4) 100%); /* Chrome10+,Safari5.1+ */
background: #ccc -o-linear-gradient(top, rgba(255,255,255,.35) 0%,rgba(10,10,10,.4) 100%); /* Opera11.10+ */
background: #ccc -ms-linear-gradient(top, rgba(255,255,255,.35) 0%,rgba(10,10,10,.4) 100%); /* IE10+ */
background: #ccc linear-gradient(top, rgba(255,255,255,.35) 0%,rgba(10,10,10,.4) 100%); /* W3C */ }
.button.full-width,
button.full-width,
input[type=”submit”].full-width,
input[type=”reset”].full-width,
input[type=”button”].full-width {
width: 100%;
padding-left: 0 !important;
padding-right: 0 !important;
text-align: center; }
/* Fix for odd Mozilla border & padding issues */
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}/* #Forms
================================================== */
form {
margin-bottom: 20px; }
fieldset {
margin-bottom: 20px; }
input[type=”text”],
input[type=”password”],
input[type=”email”],
textarea,
select {
border: 1px solid #ccc;
padding: 6px 4px;
outline: none;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font: 13px “HelveticaNeue”, “Helvetica Neue”, Helvetica, Arial, sans-serif;
color: #777;
margin: 0;
width: 210px;
max-width: 100%;
display: block;
margin-bottom: 20px;
background: #fff; }
select {
padding: 0; }
input[type=”text”]:focus,
input[type=”password”]:focus,
input[type=”email”]:focus,
textarea:focus {
border: 1px solid #aaa;
color: #444;
-moz-box-shadow: 0 0 3px rgba(0,0,0,.2);
-webkit-box-shadow: 0 0 3px rgba(0,0,0,.2);
box-shadow: 0 0 3px rgba(0,0,0,.2); }
textarea {
min-height: 60px; }
label,
legend {
display: block;
font-weight: bold;
font-size: 13px; }
select {
width: 220px; }
input[type=”checkbox”] {
display: inline; }
label span,
legend span {
font-weight: normal;
font-size: 13px;
color: #444; }
/* #Misc
================================================== */
.remove-bottom { margin-bottom: 0 !important; }
.half-bottom { margin-bottom: 10px !important; }
.add-bottom { margin-bottom: 20px !important; }/* #tags
================================================== */
#side .tags ul{
list-style: none;
padding: 0;
}
#side .tags ul li a {
padding: 3px 9px;
background-color: #777;
color: #fff;
border-radius: 2px;
margin: 0px 4px 0px;
display: inline-block;
}
#side .tags ul li a:hover {
background-color: #444;
text-decoration: none;
}/* #bottom-article
================================================== */ .left .date a:link,
.left .date a:visited {
color: #4c4c4c;
}
.left .date a:hover {
color: grey;
}
.left .bottom-article {
font-size: 14px;
}
.header h2 {
text-align: left;
margin: 30px 0 40px 0;
font-size: 36px;
padding-left: 10px;
}
.navigation ul {
margin: 0;
padding: 0;
width: 100%;
text-align: left;
}














ディスカッション
コメント一覧
まだ、コメントがありません