Googleカスタム検索の横幅を狭めて設置する方法
Tumblr(大津一城のTumblrで普通のブログ)のthemeをなんとなくな気分でVenusからELISEへ変更しました。
私が作成したブログで初めてのシングルカラムです。
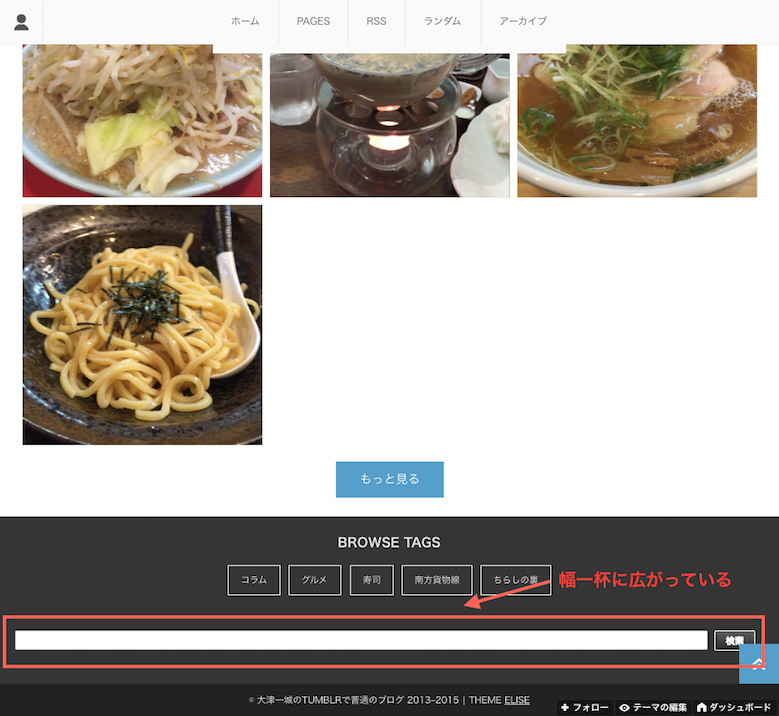
しかし、初期状態ではブログの横幅一杯に広がり、あまりバランスがよくありません。
Googleカスタム検索の横幅を狭くするには?
スタイルシートを使って横幅をピクセル単位で指定します。
Tumblrの「テーマの編集」>「詳細設定」>「カスタムCSSを追加」の中に
#search {
width: 300px;
margin: 0 auto;
}
を追加します。
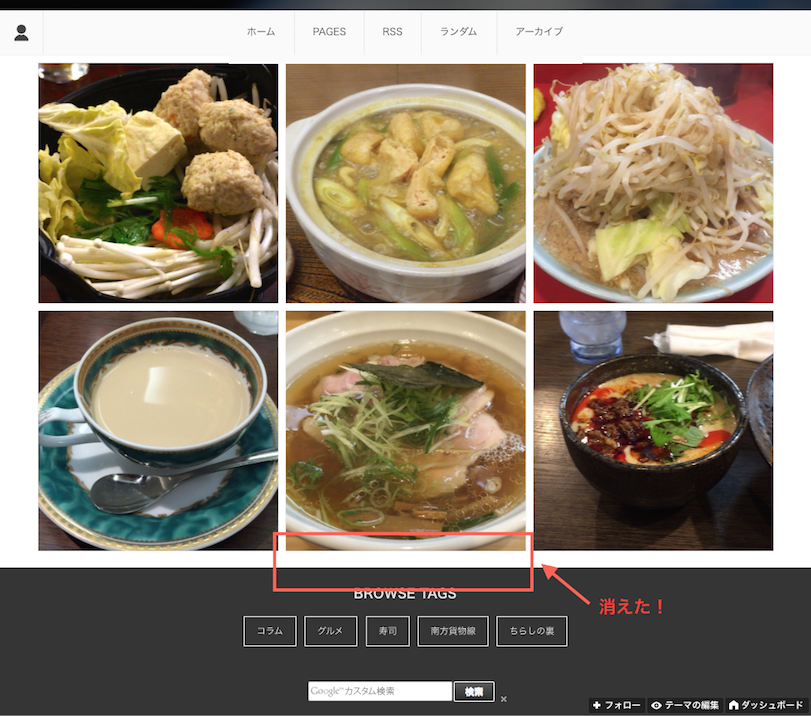
横幅を300ピクセルにして、センタリングするという意味になります。
Tumblrの「テーマの編集」>「HTMLを編集」から
検索ボックスを設定したい場所へ
<div id=”search”>
Googleカスタム検索のコードを貼り付け
</div>
を入力します。
幅が狭くなり、センタリングされました。
このElise テーマ、見栄えはとても良いのですが、実はiPadやiPhoneのSafariでは、過去の記事をどんどん読み込んでいくと次第にクラッシュしてしまいます。
















ディスカッション
コメント一覧
まだ、コメントがありません