Bloggerの個別ページだけにZenbackを表示する方法
BlogやWebサイトにTwitterやFacebookなどのソーシャルボタン、関連した内容の自分の記事などを表示できるZenbackをBloggerに設置する場合、「HTML」のガジェットにソースを貼り付けるだけで簡単に設置できます。
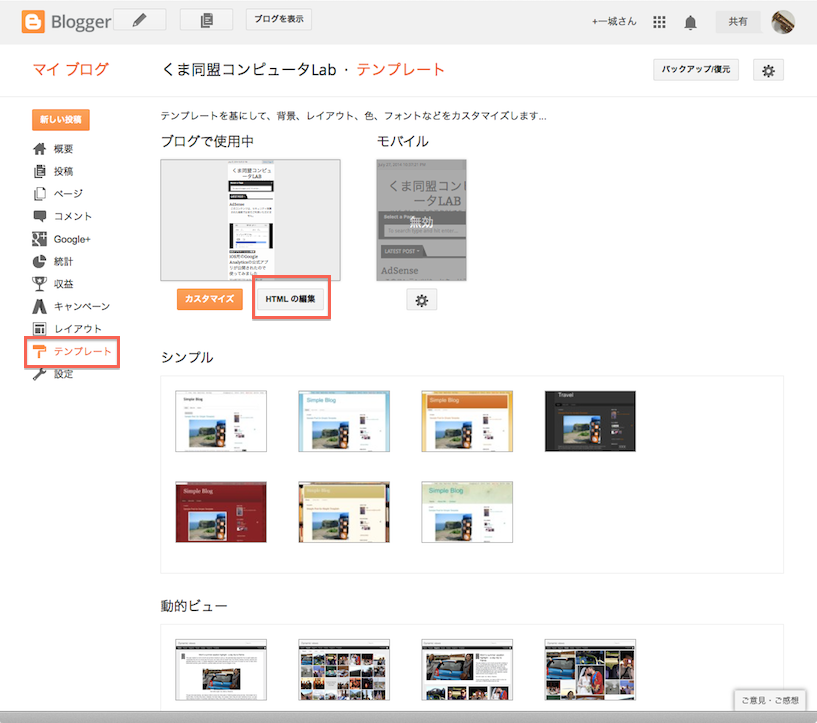
Bloggerの「マイブログ」>「テンプレート」>「HTMLの編集」を選びます。
「ウィジェットへの移動」をクリックし、この中からZenbackのコードが記入してあるHTML/JavaScript ウィジェットを探す必要がありますが、ヒントとして、もし記事のすぐ下にZenbackのHTML/JavaScript ウィジェットがあれば、「Blog1」のすぐ下のHTMLn(nはBloggerのシステムから割り当てられた数字になります)になります。私の場合、記事の下にGoogleAdsenseのウィジェット(AdSense4)を設置し、その下にZenbackのHTML/JavaScript ウィジェットを設置したので「HTML9」になります。
「HTMLn」ウィジェットの右向きの三角をクリックし、ウィジェットを展開します。
<data:content/>
と記述してある行を探し、赤文字の行を追加(コピペ)してください。
<b:if cond=’data:blog.pageType == “item”‘>
<data:content/>
</b:if>
テンプレートを保存して終了します。
個別ページ以外のZenbackが表示されなくなりトップページがかなりスッキリしました。
この記事は@azur256さんのhttp://azur256.com/archives/4644を参考にしました。














ディスカッション
コメント一覧
まだ、コメントがありません