Bloggerのヘッダーの画像の余白を無くしたい
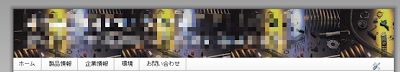
レイアウトテンプレートでヘッダー部分にブログの横サイズと同じ大きさの画像を載せてもこのように上と左右に白い余白ができてしまいます。
「マイ ブログ」>「テンプレート」>「HTMLの編集」でSimpleテンプレートならば
Variable name=”content.padding” description=”Content Padding” type=”length” default=”10px” value=”10px”/>
のところを探し
Variable name=”content.padding” description=”Content Padding” type=”length” default=”0px” value=”0px”/>
に変更します。(10を0にします)













ディスカッション
コメント一覧
まだ、コメントがありません